Shopify’s checkout process is responsible for handling over 5 billion orders for over 600 million customers around the world.
They’re clearly checkout experts – and they’ve recognized the value that a one-page checkout offers Shopify stores.
Shopify’s one-page checkout feature is an optional upgrade that, as of October 2023, is officially available to all Shopify stores.
It cuts down on the time and effort it takes to place an order, which helps reduce cart abandonment. It’s also app-friendly, customizable, and converts up to 36% more than other platforms.
Plus, you can make it even more effective by customizing your one-page checkout using Shopify Functions through an app like Checkout Extensions Plus. It’s also upsell-friendly, making UpsellPlus the perfect addition to your checkout apps.
Here’s everything you need to know about one-page checkout for Shopify and how to make it work for you.
What is a one-page checkout?
Traditionally, checkout processes include three or four steps where personal, shipping, and payment information is collected so that you can properly charge customers and ship products.
Each step has its own page, so it takes some time to navigate through the screens to confirm and place the order.
A one page checkout lets you combine these steps into one page to minimize the amount of time it takes to complete an order.

It collects all of the same necessary information but makes it faster to go from start to finish.
This reduces the likelihood that a user will abandon their order during the checkout process.
Shopify one-page checkout Vs. multi-step checkout
Your checkout process falls into one of two categories: one-page or multi-step.
A one-page checkout for Shopify aims to make it as simple and straightforward as possible for your customers to buy their products.
By using a single page, you eliminate navigating through multiple pages and pressing multiple buttons to complete the order because all of the information is directly available immediately.
Shopify now defaults checkouts to one page, but it can be changed in your settings.
One-page checkouts are similar to Shopify’s express checkout options, like Shop Pay and PayPal, but don’t require an account to use them.
Multi-step checkout processes used to be the default option for Shopify stores.
They include an initial page that collects customer information, a shipping step where you choose shipping methods, and a payment screen where your payment method is chosen.
You’ll need to press “continue” twice before placing the order and wait for each screen to load, which may lead to abandoned carts.
How does Shopify’s one-page checkout work?
The one-page checkout feature from Shopify works by organizing all of the checkout fields and elements on a single page that you can navigate quickly and easily.
It houses your:
- Billing information
- Shipping address
- Payment methods
- Shipping options
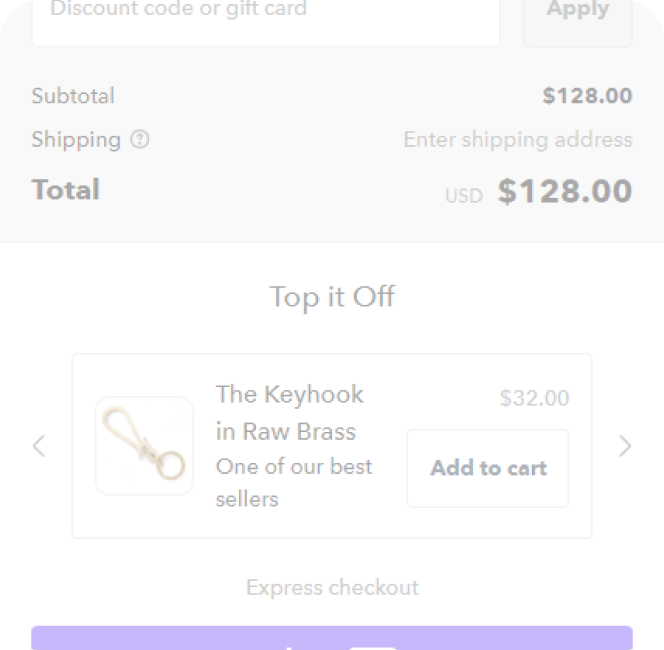
- Cart summary
- Upsells
- Trust and urgency elements
Instead of clicking between pages, you’ll often scroll through sections of the page that are organized by the step they belonged to.
It will still collect all of the information necessary to complete the purchase, but instead of multiple steps, everything will be visible on one page.
Benefits of Shopify’s one-page checkout
Upgrading to a one-page checkout process may seem intimidating, but it’s worth doing.
There’s a reason Shopify businesses have been asking for the feature for years – Shopify’s one-page checkout can increase your conversion rate by as much as 21.8%.
Here’s how.
Fewer clicks
It should be as easy as possible for customers to complete their order.
The more you ask of your customers, the more opportunities there are for them to become frustrated.
A one-page checkout minimizes the number of times your customer will need to click to complete their order.
You’re asking them to do less, which increases impulsivity and makes urgency more effective with fewer road bumps.
Less waiting
Your checkout should be as fast as possible.
You don’t want to give your customers the chance to second-guess their purchase just because they’re waiting around for each step of the multi-page checkout to load.
From loading times to the amount of information you ask for from customers, if you can expedite the checkout process, you’ll be able to keep customers’ attention more reliably and reduce abandoned carts.
Mobile-friendliness
Mobile sales now account for approximately 60% of all e-commerce sales.
If your website isn’t responsive, you’re likely losing more revenue than you might think.
One-page checkouts are inherently more mobile-friendly than a multi–step checkout.
Customers can easily scroll through the fields and complete their order instead of tapping between screens or needing to click everywhere on the pages.
Improved visibility
Customers don’t want to be surprised at a sensitive step of the sales process like your checkout page.
Unfortunately, with a multi-step checkout, your customers may feel misled if costs are added or you require specific information they can’t provide.
In fact, as many as 21% of customers who abandon their cart leave because they couldn’t see the total cost upfront, and 48% left because of added fees.
Are there any limitations to Shopify’s one-page checkout?
The faster, simpler, and more effective one-page checkout is a great alternative to traditional checkouts, but it’s not perfect.
Here are a few limitations of a single-page checkout and what you can do to improve them.
Limited analytics
Data is important for every e-commerce store. Traffic numbers, average order values, and conversion rates are all important metrics that you can track for your marketing campaigns and sales, however, analytics can get more complicated when you use a one-page checkout.
A multi-step checkout makes it easy to determine which step caused your customer to abandon their cart because they load a new page at each step.
So, if customers are leaving from your payment page, you may not be offering the right payment processor options.
Or, if they leave at the shipping screen, you can assume your shipping costs or times are too high.
A one-page checkout only has one page to load, so you’ll have to use pixel tracking that creates more touchpoints that you can use to see where your checkout page isn’t performing well.
Potential for information overload
A single checkout page that contains information from three different pages can get cluttered quickly.
While the improved visibility of your checkout process is beneficial, a poorly-organized checkout page can become overwhelming and look unprofessional.
You can prevent an informational overload by minimizing the number of fields you include in your checkout process.
If you sell digital items, removing the shipping details can help make things easier to digest.
You should also organize your checkout page using a tool like Checkout Extensions Plus to design a layout that captures customers’ attention and guides them through the checkout process.
Checkout Extensions Plus lets you add or hide fields, payment methods, and shipping methods to clarify the customer journey. You’ll also be able to add branding and trust elements that draw their eye to the important elements so the required information is less intimidating.
How to enable one-page checkout for Shopify
Once you’ve got the feature available to your store, setting up a one-page checkout is easy to do. Here’s a step-by-step guide:
- From your admin dashboard, go to “settings”
- Select “checkout.”
- Find “checkout customization” and select “customize” on your live or draft checkout
- Press the gear icon to view checkout settings

- Scroll down to the bottom of the settings until you reach “checkout layout,” and click the arrow

- Select the one-page checkout option and watch your checkout transform in the live preview

Now that you’ve enabled one-page checkout, you’ll see that all of the steps have been removed in favor of one scrolling checkout page with the order summary module stickied so that customers can keep an eye on their total, see discounts that are applied, and get a shipping estimate all in one place.
Can I add upsells to Shopify’s one-page checkout?
Yes, you can add upsells to your new one-page checkout like you did for your multi-step checkout.
Checkout Extensibility, the new checkout framework developed by Shopify, lets you take control over many of the visual and functional elements of your checkout. You install checkout apps that use Shopify Functions to make code-free edits to various checkout processes, including adding upsells or other custom elements to customize the checkout experience.
Your ability to add different types of upsells to various locations on your checkout page will depend on the Shopify upselling app you use.
However, in most cases, these apps will integrate with the checkout builder to provide widgets you can place just like any other page element.
UpsellPlus lets you add your upsell widget to your checkout editor and drag it anywhere on the existing page, including under the banner, before the checkout fields, or by the cart summary.
How can I improve my one-page checkout?
Shopify’s one-page checkout works fine out of the box, but it needs to be customized to capture your customers’ attention and maintain quality standards.
If your checkout is the default design, customers may lose faith in your business quality. If you don’t employ conversion rate optimization strategies, customers may get lost, confused, or frustrated by the process and abandon their cart.
Fortunately, there are plenty of ways you can customize your one-page checkout for a better customer experience and increased revenue– and Checkout Extensions Plus can help.
Include branding in your checkout
You’ve spent a lot of time and money to brand your company and product – don’t abandon it at checkout.

Use your brand’s color palette to style your text, backgrounds, buttons, and other elements to create a familiar feel that’s uniform from start to finish.
You should also add logos, banners, and brand-specific web copy where possible to engage customers and build trust through consistency.
Make important elements stand out
One-page checkouts can get busy, which may make it hard for customers to figure out where to go next to complete their purchase and slow down the checkout process.
Use styling to highlight the important elements of your checkout page:
- The “place order” button
- Your upsell offer
- The cart summary
- Payment and shipping options
With styling and customization, you can make the checkout process clearer and easier to navigate.
Use FOMO-inducing elements
Once you’ve convinced your customer to make a purchase, you want to avoid giving them the chance to second-guess their decision.

If your checkout page takes too long or doesn’t encourage action, you risk them losing interest in making a purchase.
You can use time-sensitive elements like timers, countdowns, or “limited stock” notifications to instill urgency in their purchase.
If they know the deal could disappear if they leave checkout, you’ve given them more reasons to complete their purchase now before it’s too late.
Simplify information collection
When it comes to checkout fields, less is more.
If you ask your customers to fill out a lot of information, especially if it’s unnecessary, you risk them abandoning their cart.
You can simplify information collection by adding, removing, or editing your checkout fields to minimize the effort customers have to put into completing their orders.
It also helps to use A/B testing or heat mapping to find out where customers are leaving so you can optimize the layout.
Add upsells and cross-sells
Upsells and cross-sells don’t usually help your checkout conversion rate, but they’re great for increasing the average order value of your checkout.

With a Shopify checkout upsell app like UpsellPlus and a Shopify Plus subscription, you can add product recommendations, BOGO offers, upgrades, warranties, and other offers to your checkout to increase your average order value and revenue.
Use UpsellPlus to upgrade your multi-step or one-step checkout in Shopify
.jpeg)
No matter what type of checkout process you use, UpsellPlus can help upgrade it for improved revenue and increased average order values.
UpsellPlus makes it easy to create, implement, and test cross-sells and upsells for Shopify. An offer builder lets you use custom logic to display offers when they make sense based on customers’ purchases. Add offers to the cart, checkout, and post-purchase pages in multiple locations so that you can optimize your conversion rates on either one-page checkout or multi-step checkout.
Start your free 7-day trial of UpsellPlus today.