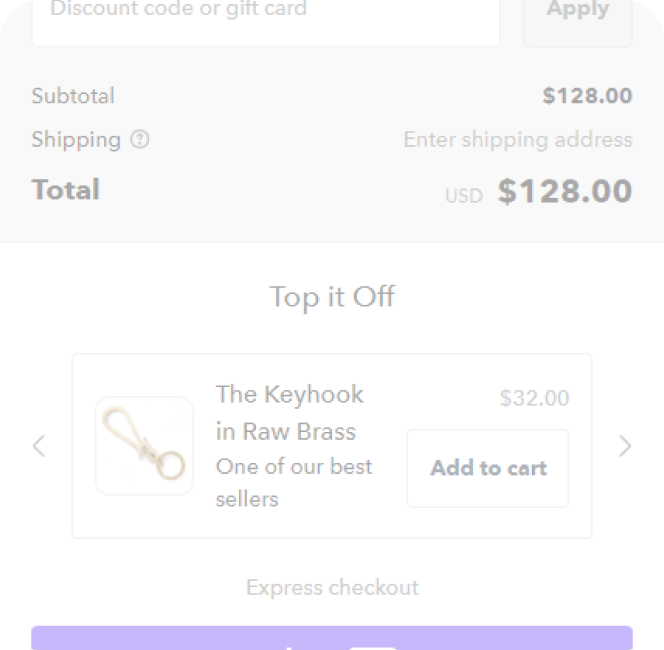
Shopify’s new Checkout Extensibility comes with predefined positions of where apps can render dynamic elements.
There are 37 different positions in your checkout you can place dynamic elements, spread across Information, Shipping, Payment, Order Summary and Shop Pay.

This will enable merchants to customize their checkout in a very detailed way. Almost any use case and custom position is possible. At UpsellPlus, we’ll make sure to provide maximum flexibility to our clients to achieve the checkout design they want.
There are two types of checkout extension points (positions):
Static extension points: these will render only when the core checkout feature they are tied to is displayed. Core features are shipping/payment info and other parts the customer will always see. Static extensions points are best used for customizations that are only required in specific use cases.
Example: Collect extra delivery info when a large item is ordered.
Dynamic extensions points: these will render even when core checkout features they are part of are not being displayed. These are more universal and not conditional on the type of checkout the customer is using (Shop Pay, shipping type, etc). They can be a standalone element of the checkout.
Example: Offer an upsell that fits with all your products, so it’s displayed to as many people as possible.
Shopify’s in depth article gives a great overview: https://shopify.dev/api/checkout-extensions/checkout?shpxid=96b8227a-7C7D-40A0-6967-2A11A38612A3#supported-locations